
Whatever your specialty is, whether it's print, photojournalism, interactives or video, your portfolio should show you off at your best. So if you're a photographer, you want a portfolio with big hi-res images. By the same token, don't put together a big photo gallery when you're trying to flog yourself as a writer.

What's more, as scary and techie as making websites sounds, the latest software means it's possible for anyone (yes, anyone!) to make their own site from scratch, with a small financial investment and no previous experience. I have spent the last week rebuilding my own portfolio website to make the most of this (up until now, it has just been a static page on my Wordpress hosted blog). My new site build took a total of about two days, from setting up hosting, to installing Wordpress, and building the individual pages for the site. It's the third site I've built since the New Year, and I'm rapidly picking up tips and tricks to make it easier. So here are a few neat resources to help you build yours.
The process
Building a website from scratch pretty much happens like this:- You buy a domain name (www.yourname.com) and rent some server space to host your website
- You install a Content Management System, most commonly Wordpress to your space
- You find yourself a wordpress theme, download it to your computer, and then upload & install it into Wordpress
- With Wordpress you can simply create new pages, upload images, and add widgets as you wish.
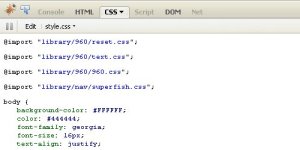
- Very basic edits to the CSS file on your website lets you change the colours, fonts and other design elements so you can make it truly unique
Self hosted or free?
Hosting your own website costs around £60 a year. You can choose, however to have it hosted for free, by the likes of Wordpress, Blogger, or Tumblr. This limits the number of themes you can use, what sort of material you can embed on your page, and means your domain address will have to have "wordpress.com" or "blogspot.com" in it.
Web hosts
There are lots of different companies who will host your website for your for varying fees. I have used the US company Bluehost several times although I have also used 123-reg.co.uk and 1and1 before with varying success. It's a case of horses for courses, and as always it is best to shop around and do some research before committing.
Themes
The best place to start looking for themes is to search for "portfolio themes wordpress" or something similar in Google. Companies like Graph Paper Press and Slimmity offer popular choices. Don't choose your theme based on the colour, font or header - you can change all that by learning a bit of CSS. A warning though: most of your time building the website will be spent trying to iron out the nuances of each theme. Any site with a dynamic element, like an animated photogallery will require images to be uploaded in a certain way, at a certain size...make sure you plough through the attached Read Me file before starting!The big sell
You need to remind yourself of the purpose of your portfolio website. Don't just say "to promote myself and my work": that doesn't cover the real purpose of a portfolio. You need to view it from the point of view of the visitor, and you want them to 1) find you, 2) stay with you, and 3) get in touch to offer you work. Your website must take them on that journey. The Mad Men type marketers have a phrase for what I'm talking about - it's called the "Call To Action" and it's the bit of copy which tells the customer what to do. "Pick up the phone and dial 0800..." "Don't delay, call us now!". Does your website give your potential clients or employers a 'call to action?'Handy links and resources:
Emily Ingram
Journalist and web designer Emily has produced a simple guide to building a portfolio site, and it is a great place to start. Over three or four articles she takes you through the technical first bits: finding a host, installing Wordpress and uploading a theme.Wordpress
Wordpress are the most popular Content Management System to go for, because of its flexibility, ease of use and... oh and it's free! Wordpress are great because they opened up their api and let thousands of designers create their own themes, much like Apple and Android let anyone design apps for their phones. The result is countless themes of different colours, shapes and sizes, which means you can make your website unique. There are options for the more exotic website maker though, including Joomla and Dupla.Smashing Magazine
The website for web designers, Smashing Magazine regularly posts links to great design inspiration and, more importantly, lists of good and free Wordpress themes for you to choose from.Design Reviver
Along the same line, Design Reviver is a real source of inspiration for anyone putting together websites. Sign up to their free forum to get your design questions answered too - I posted a question about colour schemes and within an hour had four really useful responses.Adobe Kuler
So how do you decide what your website looks like? The theme you choose will determine it to some extent, but so will the colour scheme. How do you know what colours go well together? Adobe's free Kuler website combines various colours and gives you the HTML codes so you can quickly copy and paste them into your own website.Favicon.cc
You know those little pictures right at the top, next to the address bar? You can change them to match you or your company's logo. You used to have to draw very small pictures in something like Paint or Photoshop, but now Favicon.cc gives you a big screen to work with.Firebug
Firebug is a plugin you can install for free if you use the Mozilla Firefox web browser. It is a dream for anyone making a website because it lets you "rehearse" changes to the web code so you can see what it does. For example, you can practice editing the CSS to see how it affects the font size, background or colour, before editing the final code itself.Looking for inspiration?
Here are some journalists with high quality portfolio websites - if you have any to add to the list, put them in the comments! Brent Foster Matthew Aikins Dan Chung Danfung Dennis Ciara Leeming Alex Wood Laura Miner Tracy Boyer Chris Carmichael Daniel Sato Steven King Kelly AndersonFree daily newsletter
If you like our news and feature articles, you can sign up to receive our free daily (Mon-Fri) email newsletter (mobile friendly).
Related articles
- CNN embarks on three-year digital project to cover gender inequality worldwide
- Tip: Use audio effectively for multimedia stories
- Solving the revenue maximisation problem for publishers
- Tool for journalists: Timetoast, for creating interactive timelines of events
- “When news organisations work together, the entire industry benefits”